觉得原来的页面缺了一些动感,正好看到了一个页面的动效非nice,定位了一下css的位置,加上了下划线的动效。
在css里将原来的设置注释掉加上了现在的动效。
代码:
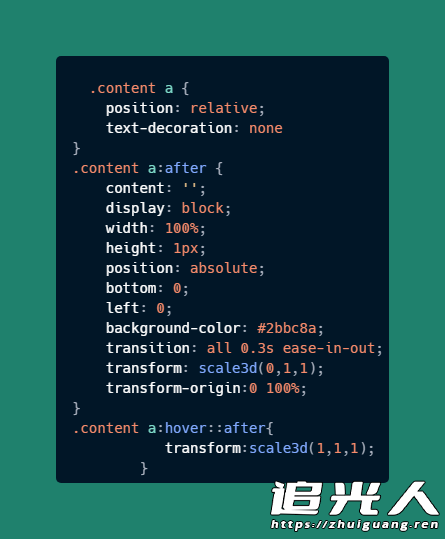
.content a {
position: relative;
text-decoration: none
}
.content a:after {
content: '';
display: block;
width: 100%;
height: 1px;
position: absolute;
bottom: 0;
left: 0;
background-color: #2bbc8a;
transition: all 0.3s ease-in-out;
transform: scale3d(0,1,1);
transform-origin:0 100%;
}
.content a:hover::after{
transform:scale3d(1,1,1);
}
其中:
height是线宽;
background-color是下划线的颜色;
transition可以更改时长;
transform-origin是出现的起始位置,两个数值分别是左右终点,0-100。
有需要的可以自己修改一下就可以用在自己的网页上面了。
评论(0)